Per primer cop desenvolupat per Tim Berners-Lee el 1990, HTML és curt per a Hypertext Markup Language. HTML s'utilitza per crear documents electrònics (anomenats pàgines) que es mostren al World Wide Web. Cada pàgina conté una sèrie de connexions a altres pàgines anomenades hiperenllaços. Cada pàgina web que veieu a Internet s'escriu mitjançant una versió de codi HTML o una altra.
El codi HTML assegura el format adequat de text i imatges per al vostre navegador d’Internet. Sense HTML, un navegador no sabria mostrar text com a elements ni carregar imatges o altres elements. HTML també proporciona una estructura bàsica de la pàgina, sobre la qual es sobreposen fulls d'estil en cascada per canviar el seu aspecte. Es podria pensar en HTML com els ossos (estructura) d’una pàgina web, i CSS com la seva pell (aparença).

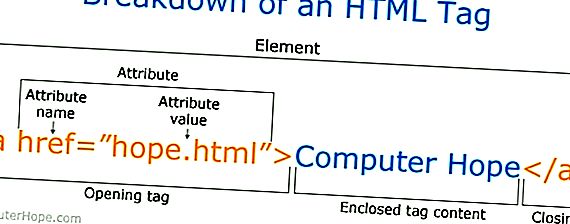
Com es veu una etiqueta HTML?

Com es pot veure a l’exemple d’etiqueta HTML anterior, no hi ha molts components. La majoria de les etiquetes HTML tenen una etiqueta d'obertura que conté el nom de l'etiqueta, els atributs d'etiqueta, una etiqueta de tancament que conté una barra oberta i el nom de l'etiqueta que s'està tancant. Per a les etiquetes que no tinguin una etiqueta de tancament, és millor acabar la etiqueta amb una barra directa.
La majoria de les etiquetes es contenen entre claudàtors inferiors i superiors a tot, i tot el que hi ha entre l'etiqueta oberta i la propera es mostra o afectarà l'etiqueta. A l'exemple anterior, thetag està creant un enllaç anomenat "Computer Hope" que apunta al fitxer hope.html.
Consell
Consulteu la nostra pàgina d’ajuda en disseny web i HTML per obtenir un llistat complet d’etiquetes HTML.
En què es veu HTML?
A continuació, es mostra un exemple d’una pàgina web bàsica escrita en HTML amb una descripció de cada secció i la seva funció.
Exemple de pàgina
Aquest és un encapçalament
Aquest és un exemple d’una pàgina HTML bàsica.
El quadre anterior conté els ingredients claus d’una pàgina web bàsica. A continuació, es detallen cadascuna de les línies amb més detall.
- La línia DOCTYPE descriu quina versió d'HTML es va escriure la pàgina perquè un navegador d'Internet pugui interpretar el text que segueix.
- L'etiqueta d'obertura permet al navegador saber que està llegint el codi HTML.
- La secció conté informació sobre la pàgina, com ara el títol, les metaetiquetes i on localitzar el fitxer CSS.
- La secció conté tot el que es pot veure al navegador. Per exemple, tot el text vist aquí està contingut a les etiquetes del cos.
- El
l’etiqueta és l’encapçalament visible de la pàgina.
- El
tag és un paràgraf de text. La majoria de les pàgines web (com aquesta) tenen diverses etiquetes de paràgraf.
- Contingut al paràgraf és l’ etiqueta que posa en negreta l’exemple de la paraula.
- Finalment, les etiquetes de tancament emboliquen cadascuna de les etiquetes anteriors.
HTML5 és l'actualització realitzada a HTML des HTML4 (XHTML segueix un esquema de numeració de versions diferents). Utilitza les mateixes regles bàsiques que HTML4, però afegeix algunes etiquetes i atributs nous que permeten una millor semàntica i per a elements dinàmics que s’activen mitjançant JavaScript. Els nous elements inclouen:,,,,,,,,, ,,,,,,,,,,,,,,,,,,, i,. També hi ha nous tipus d’entrada per a formularis, que inclouen tel, cerca, url, correu electrònic, data d’hora, data, mes, setmana, hora, data d’hora local, número, abast i color. Amb el moviment creixent per mantenir l’estructura i l’estil separats, es van eliminar alguns elements d’estil, juntament amb aquells que tenien problemes d’accessibilitat o van tenir molt poca utilitat. Aquests elements següents ja no s'han d'utilitzar en codi HTML:,,,,,,,,,,, i. HTML5 també simplifica la declaració doctype a l’etiqueta al quadre següent. Com es mostra a continuació, el codi HTML5 és molt similar a l'exemple HTML4 anterior, però és més net i té una etiqueta de doctype revisada. Exemple de pàgina Aquest és un exemple d’una pàgina HTML bàsica. Com que HTML és un llenguatge de marcatge, es pot crear i visualitzar en qualsevol editor de text sempre que es desi amb una extensió de fitxer .htm o .html . Tanmateix, a la majoria els resulta més fàcil dissenyar i crear pàgines web en HTML mitjançant un editor HTML. Un cop creat el fitxer HTML, es pot veure localment o penjar-lo a un servidor web per visualitzar-lo en línia mitjançant un navegador. Els fitxers HTML utilitzen l’extensió de fitxer.htm o.html. Les versions anteriors de Windows (Windows 3.x) només permeten extensions de fitxers de tres lletres, de manera que utilitzaven.htm en lloc de.html. Tot i això, ambdues extensions de fitxer tenen el mateix significat i es poden utilitzar actualment. Dit això, recomanem que s’adhereixi a una convenció de denominació ja que alguns servidors web poden preferir una extensió que l’altra. Nota Les pàgines web que es creen amb un llenguatge de script com Perl, PHP o Python tenen una extensió diferent tot i que només mostren HTML al codi font. El HTML no és un llenguatge de programació; és un llenguatge de marques. Consulteu la nostra pàgina del llenguatge de marques per obtenir una comparació entre un llenguatge de programació i un llenguatge de marques.Consulteu la nostra ajuda de Disseny Web i HTML per obtenir un llistat complet de les etiquetes HTML.
Què és HTML5?
En què es veu HTML5?
Aquest és un encapçalament
Com crear i veure HTML
Quines extensions de fitxer s’utilitzen amb HTML?
L’HTML és un llenguatge de programació?
